P6
Name
Name Ideas
TeaFoxTeaPro
Koala Tea
Tea Chai (Tea Tea)
Teascape
TeaEazy
I decided to choose TeaFox.
Feedback
Josh said that I should go with TeaFox.Alex said that Teafox worked since its like theres an animal mascot and its cute and recognisable.
Logos
The House Logo is like a teacup that has a teabag in it but the teabag is in a house shape, which relates to the name 'Tea House' and it has a saucer under the teacup and then the name.
The Shenzhen Bubble Tea logo has a bubble tea in the centre, to advertise the tea and then has a bit of colour and the text surrounds the bubble tea.
This logo is of a nine tailed fox and its just an imaged used for it and the name of it, is underneath the logo and the text has been centralised so its like the nine tailed fox is standing on it. The colour of the text is the same as the outline of the fox, having limited colours on there.
There is greenery in the background, so its like its showing the landscape of where the tea comes from and the sun is red like the tea come, which makes it stand out, the name is also red like the teacup and sun and its underneath and its all in caps and you can see it clearly and they use mainly two colours, red and the green scale.
This is the symbol for twitter and it is a symbol and doesn't have a letter mark and its of a blue bird which links to the name twitter since you say birds are tweeting and you call the posts tweets and it is a blue colour and thats the only colour they use.
/cdn.vox-cdn.com/uploads/chorus_asset/file/16334044/firefox_logo_evolution_the_verge_2.jpg)
This is of a fox thats wrapped round the earth and the earth in this case would represent the internet since there is so much on there and the world is massive and this is of just a symbol as well and doesn't use any letter or word marks.
Logo Ideas
Feedback
Max said that the fox thats hugging the cup and drinking from it was the best since its like being relaxed with your tea, so it feels more at home and that it needs to be more basic.
Josh said that the teacup with the fox tails coming out of it was the best since its simple.
Fonts
Fonts for title:
From best to least best
The Fonts name:
What it would look like:
What the font is called:
What it would look like:
What the font is called:

What it would look like:

What the font is called:
What it would look like:
What the font is called:

What it would look like:

What the font is called:

What it would look like:

Fonts for subtitles:
From best to least best
What the font is called:

What it would look like:

What the font is called:

What it would look like:

What the font is called:

What it would look like:

What the font is called:

What it would look like:

What the font is called:

What it would look like:

Main/Copy fonts:
From best to least best:
The Fonts name:
What it would look like:
What the font is called:
What it would look like:

What the font is called:
What it would look like:
What the font is called:
What it would look like:
Feedback
Max said that the canvas styled font was the best to use and that it shouldn't be some of the other ones since it looks like it is trying to be noticed whereas the canvas font with the serif works better since it already stands out since its bold and that for the subtitle and main text shouldn't use serifs and that it should be in sans serif, so theres a hierarchy and the title is at the top.
Colour Schemes
Colour Scheme 1
Colour Scheme 2
Colour Scheme 3

Colour Scheme 4

Feedback
Alex said that the green would work best.
Josh also said green was the best since its tea and all.
Layout
Design 1: Home Page
Design 2: Home Page
Design 1: Profile Page
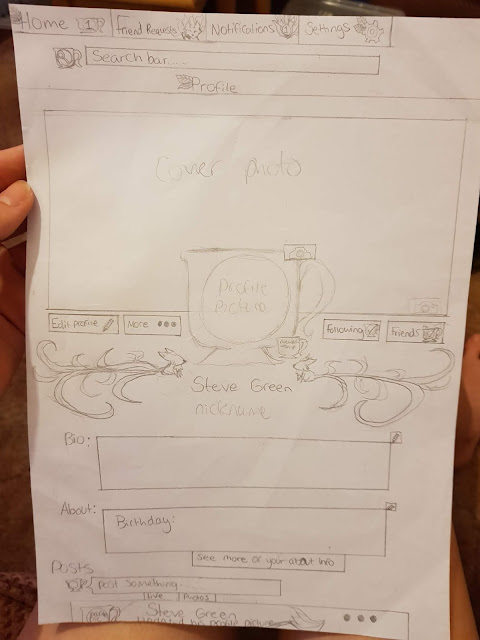
Design 2: Profile Page
Feedback
Josh said that I should use the second design since it looks more like a design for a computer layout and its simpler.
Layout for the Home Page
Layout for the Profile Page
Fonts I ended up using
The fonts I ended up using for the title was Canvas and for the subheadings were Louis George Cafe and for the normal text.
Structure: Home Page
For the structure of the home page, the main place you can go are on the top, so they are easier to see, the sub places you can go are along the side so there aren't too many places at the top.
The search bar is under the main pages, so you can see it clearly and you don't have to search for the search bar.
The name of the account is under that but is smaller so it doesn't get in the way but you know you're on your account.
Under that is the posts. This is so you can see your friends posts and any pages posts, that you've followed. Then under that is the like button, then the comments part, so you can look at the comments if you want to, then its the share button, so you can share something to a friend. Then under that you can leave a comment.
On the right side are ads and they are small so they don't get in the way.
The background changes depending on the month, so if it was Halloween, it would change or Christmas and so on.
Over in the top left hand corner is the logo, however the logo icon is not there but the text for the logo icon is.
Structure: Profile Page
For the layout of the profile page I have kept the main pages at the top again and then put the other pages down the left hand side, so they aren't all cramped at the top.
The profile picture is underneath this and then the cover photo is under it and next to it. There is a golden teacup icon on the profile picture with the cup around it to show if they have a membership or not. And under that is the username and nick name and then theres a camera icon which is for the person to edit their profile if they want to.
Underneath the cover photo is the edit profile, so you can change the about and next to it is the more, so you can change other things and then it has following next to it and friends, to show that you either are friends or aren't.
Under that is the post something in case you wanted to do it there, rather than keep going into the home page. Then theres the bio and about underneath those, to tell you a bit about the person, then the posts is under that, to see what you have shared to your profile or what you posted.
Photos I used
For the profile picture I used a random image to show that you can have any photo as your profile picture.
It looked like this:
For the part that surrounds the profile picture is a teacup and looks like this:
For the adverts I used Tea House and Starbucks logo and got images of what it looks like on the inside (for Tea House) and of the product (for Starbucks) and then screenshotted a bit of the locations of them on google maps.
For the background of the website (which changes) was:
For the header part, at the top is of a bunch of teacups, which looked like:
For the profile page I used similar photos but added a couple more. One was of a golden teacup, which shows if they are a member or not.
The last photo I used was for the cover photo, showing that you can use any image you want for your cover photo.
For the icons I used different cups so they weren't all the same and each coloured cup is for a different part you can click on.
These were the icons I used for this
The purple cup is also used for the search bar but it has a search bar icon in it as well.
This is the icon that was inside the purple teacup to make one icon:
The purple cup is also used for the like button
Then theres the comments icon which looked like this:
Then there was the share icon, so you can share posts to your profile or to people in chats.
Then for the profile page, I had the camera icon, which let's you edit your profile picture or cover photo, which is why theres two - one for the cover and one for the profile.
To edit your about information theres a pen icon which allows you to edit your profile.
Next to it was the more part, which allows you to edit more about what happens with your profile.
Then there was an icon where it had a tick inside the teacup, to show if you are friends and following them or not and if you arent it will have send friend request.









































Comments
Post a Comment